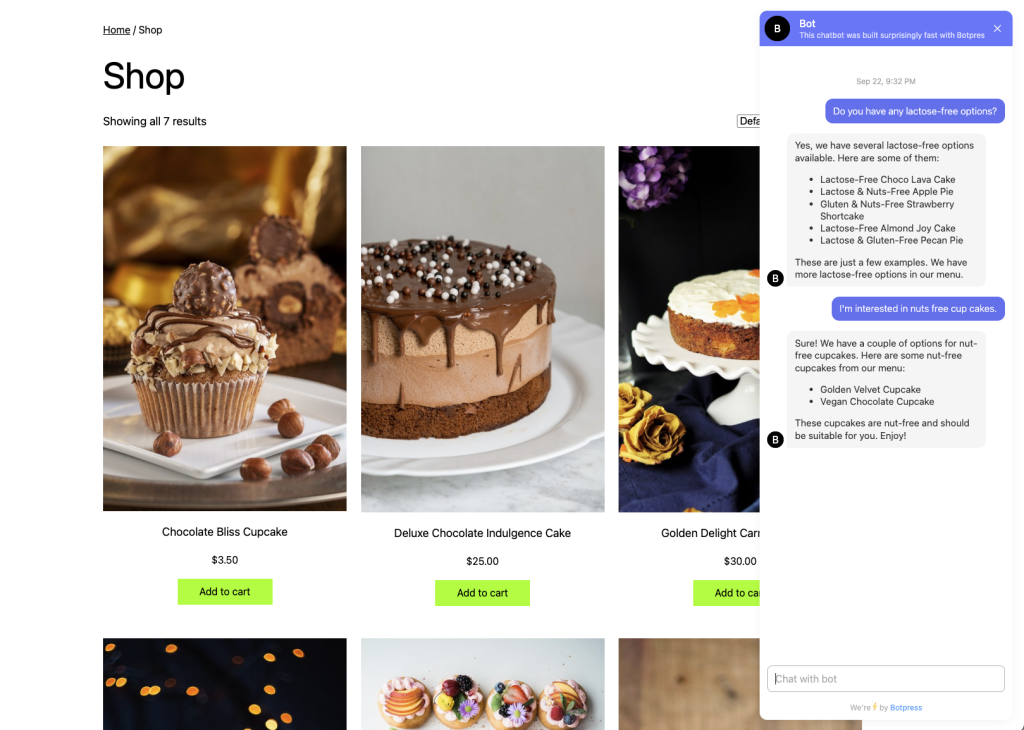
Integrating an AI chatbot into an online store is a powerful tool. Potential customers no longer need to spend excessive time searching for items they want, such as lactose-free cupcake options or instructions on returning a product. An AI chatbot can promptly answer all their questions, enhancing customer satisfaction while reducing costs associated with addressing inquiries.
For this experiment, I established a test online bakery store utilizing WordPress and WooCommerce. These platforms are widely acclaimed for their user-friendly interfaces and versatile functionalities, making them ideal choices for setting up a virtual store. In addition, I employed BotPress to create a straightforward yet effective chatbot aimed at enhancing customer interaction and satisfaction.

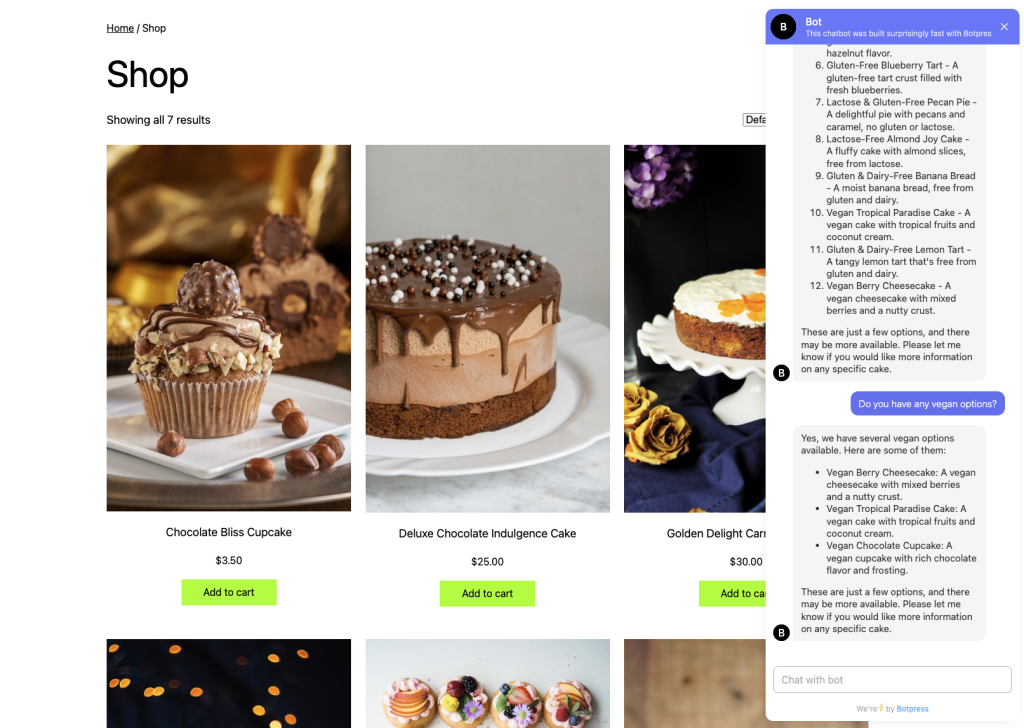
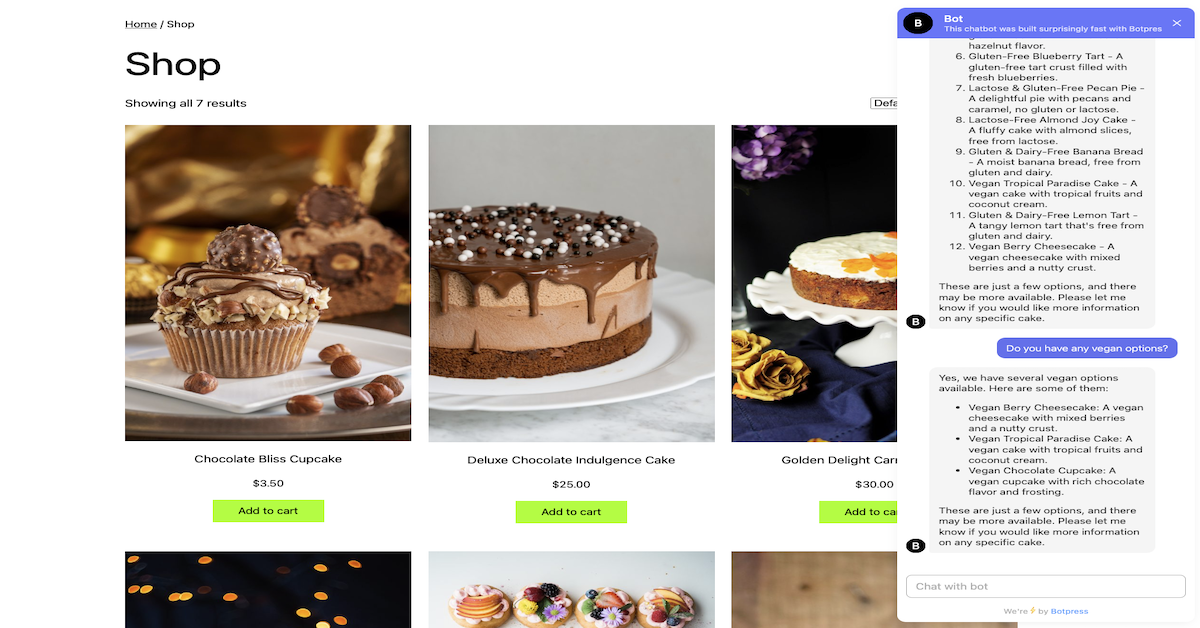
The primary objective of this chatbot is to respond to customer inquiries regarding the availability of baked goods that align with their specific preferences or dietary requirements. Whether customers are seeking gluten-free, lactose-free, or nut-free options, the chatbot is programmed to provide accurate and helpful information, thereby streamlining the shopping experience.
Below are a few simple ways of integrating an AI BotPress chatbot to WooCommerce online store.
Preparation: copy code from BotPress
Let’s assume you have a working chatbot published in BotPress cloud studio.
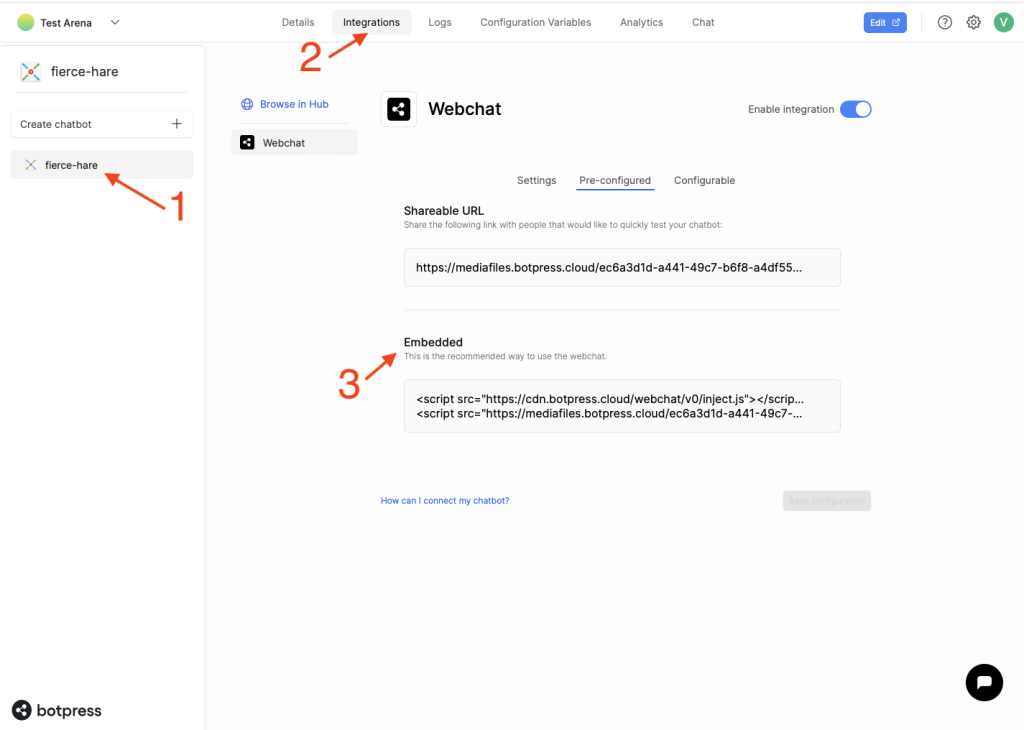
- From the list of your chatbots select the one you would like to add to your WordPress site.
- Click Integrations button in the upper menu.
- In the Embedded field select and copy lines of code which were generated by BotPress.

Add the code snippet to your WooCommerce store
There are several ways to do this.
Method 1: Use WordPress functions and hooks
To add custom JavaScript to your WordPress site using functions and hooks, you’ll need to insert your code into your child theme’s functions.php file.
It is recommended to do a backup before duing any modifications to functions.php file.
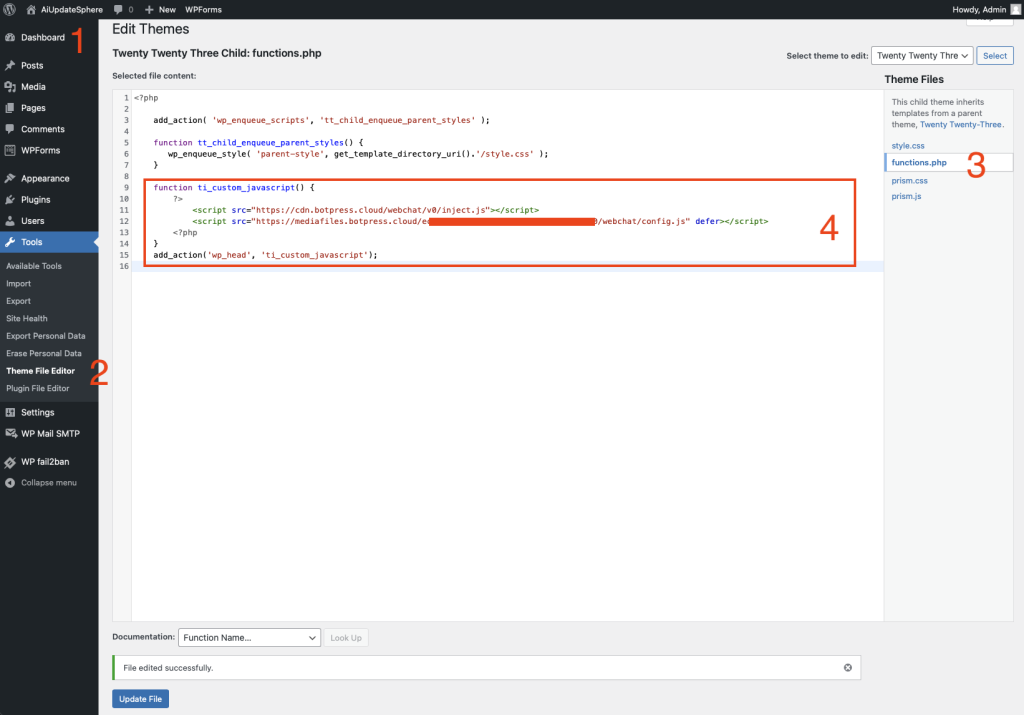
- Head to your WordPress site Dashboard.
- Under Tools choose Theme File Editor.
- Then choose functions.php from the list of available files.
Use the following template to insert your JavaScript code snippet to functions.php.
function ti_custom_javascript() {
?>
// Copy your BotPress code here.
<?php
}
add_action('wp_head', 'ti_custom_javascript');

Method 2: Use a plugin
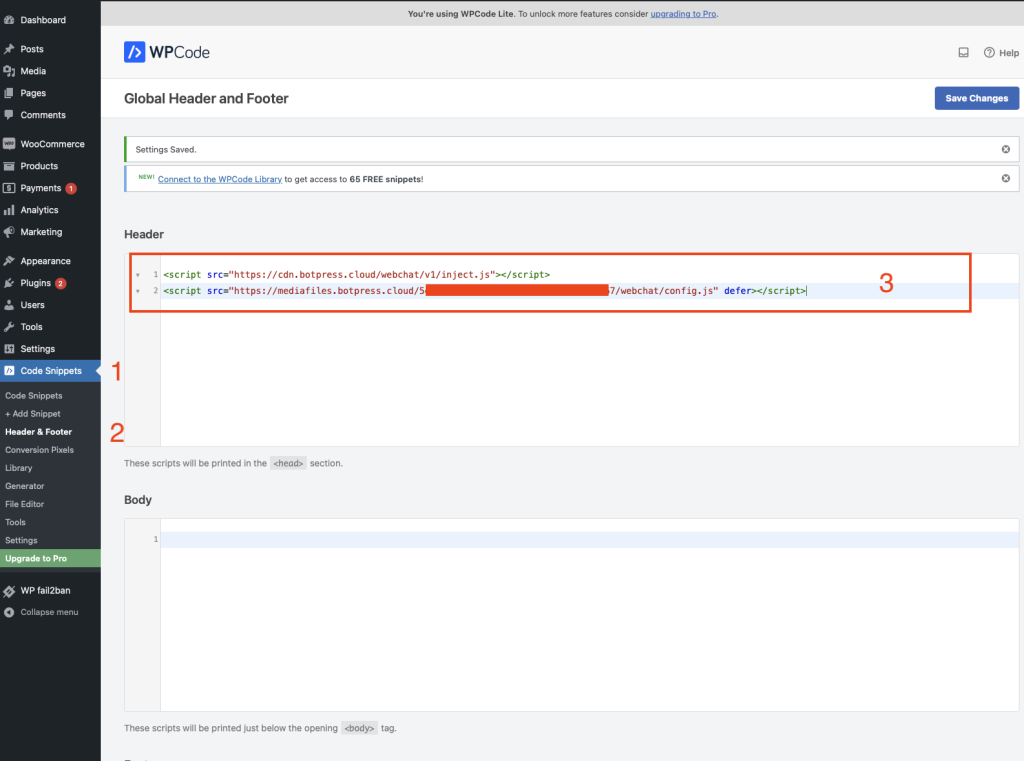
The easiest way to add JavaScript to WooCommerce is by using a plugin. There are many plugins available. For example, WPCode – Insert Headers and Footers.
Once the pluging is installed and activete, navigate to Code Snippets -> Header & Footer.
In the Header field paste the code you copied from BotPress cloud studio. Save changes.

Testing the Chatbot
Navigate to your WooCommerce onlile store front. In the lower right corner you should see a chat icon. If you click the icon a chat window will open. Now your WooCommerce online store is enhanced with a chat bot ready to assist customers.


Conclusion
The chatbot serves as a valuable tool for addressing the diverse needs of customers. By promptly answering questions about the availability of gluten-free, lactose-free, or nut-free baked goods, it reduces the time customers spend searching for products, leading to an enhanced shopping experience. Moreover, the chatbot is designed to learn from interactions, gradually improving its responses and becoming an even more valuable asset to the store.
Testing the functionality of a chatbot for an online bakery store revealed its potential in improving customer interaction and satisfaction. The integration of WordPress, WooCommerce, and BotPress proved to be a powerful combination for establishing a virtual store and implementing a responsive chatbot. By addressing customers’ specific tastes and dietary needs, the chatbot contributed to a more streamlined and personalized shopping experience.

Leave a Reply
You must be logged in to post a comment.